Adiworld
Technische Daten
- Role: Web-Entwickler
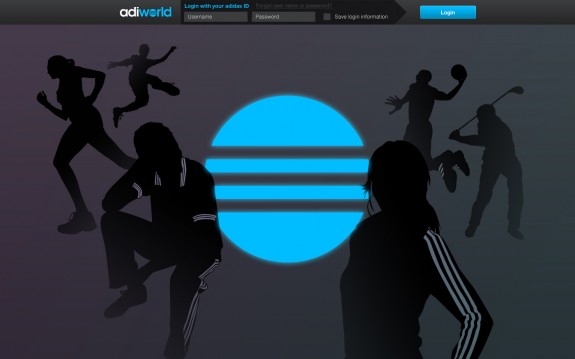
- Anwendungstyp: Web-Anwendung
- Anwendungskategorie: Sport
Kunden-Information
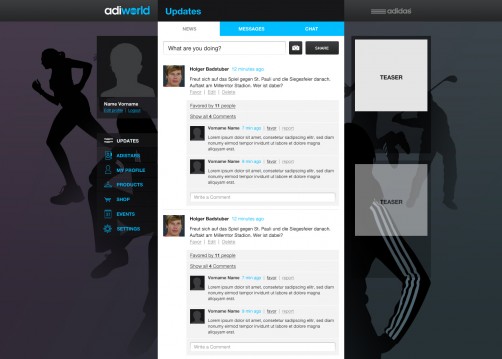
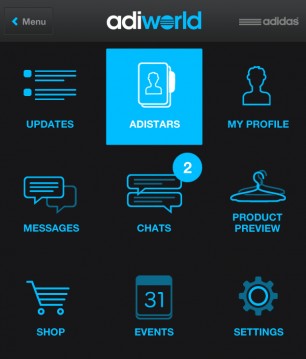
Zu diesem Zeitpunkt war HTML5 kein Modename mehr sondern eine ernstzunehmende Entwicklung des W3C und der WHATWG. Es gab jedoch noch keine CSS 3 Unterstützung für adaptive (responsive) Templates wie sie durch Skeleton, Bootstrap oder Zurb gegeben werden. Um die Anforderungen des Kunden zu erfüllen entschied sich das Entwicklungs-Team dafür zwei verschiedene Version – eine für Desktops und eine für mobile Endgeräte – auszuliefern.
Die Version für mobile Endgeräte wurde mit Hilfe der CSS 3 Techniken für alle verschiedenen Auflösungen mobiler Endgeräte flexibel gemacht (responsive).
Die Herausforderung bei diesem Projekt war, dass es keine Photoshop Templates for die Versionen auf den mobilen Endgeräten gab. Das hat die Arbeit etw. erschwert wurde jedoch erfolgreich bewerkstelligt.
Technische Fakten
- Plattformen: Mobile, Tablet, Desktop
- Projekt-Gruppe: Greenfield
- HTML5: Ja
- Anpassbarkeit: Responsiv
- Browser Kompatibilität: IE8+
Werkzeuge
- IDE: Eclipse
- Server: Apache
- Plattform: Linux
- Version Control: Git (cmd)
- Bug Tracking: Trac
Technische Daten
- Role: Web-Entwickler
- Anwendungstyp: Web-Anwendung
- Anwendungskategorie: Sport
Kunden-Information
Meine Dienstleistungen
- Frontend-Dienstleistungen
- Responsive cross browser compatible HTML template creation